How Instagram Feeds Help To Promote Your Brand?
Explore amazing benefits of Instagram feeds for your website and brand and get to know how you can add these Instagram feed on website.

Said to be a goldmine of user-generated content- ‘Instagram’ is one of the most engaging social media platforms displaying the most trustworthy & authentic form of content. Instagram has various types of content, be it images, videos, reels, IGTV, etc,.

These feeds are the best social content to boost social engagement with the audience. Hence, brands use this effective marketing strategy to embed Instagram feed on the website to upgrade this business and profits.
In this blog, we will not only discuss the benefits of Instagram posts but also will explain the steps of embedding Instagram feeds on your website.
Why You Should Embed Instagram Feed
Every online marketing strategy comes with great benefits that make marketers go gaga over them. Just like that, embedding Instagram widgets on your website has some mind-blowing benefits associated with it. So, scroll down to know those benefits!
#1 All Sort of Creative Instagram Content At One Place
As already mentioned above that Instagram feeds can be fetched via hashtags, handles mentioned & tags, therefore it
#2 UGC = Social Proof
ecomes easier for brands to discover & gather all types of content according to their significance in one place.
Embedding the user-generated content i.e. Instagram feed on your website not only increases the trust of your brand but also increases the authenticity of the content.
So, when the audience finds the most trustworthy content they start accepting your brand’s social presence.
#3 Make Products & Services Visible
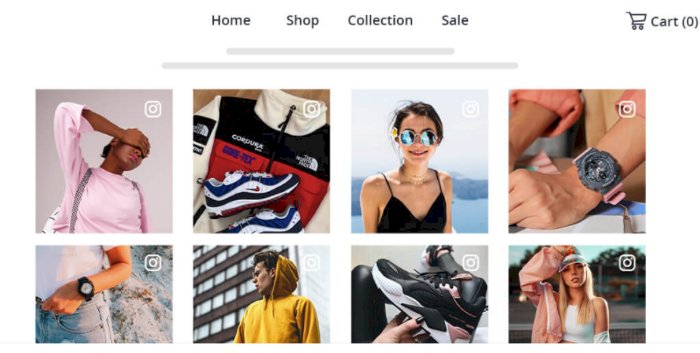
By embedding Instagram feeds on your website, you also make your brand’s products & services visible.
Your potential customers can simply find & purchase any of the products by getting redirected to the product page on Instagram.
#4 Enhance Audience Engagement
Instagram feeds are basically user-generated content that triggers the emotions of the audience on a personal level.
If you can create a sense of involvement amongst the users, you can also be able to encourage audience interaction & engagement.
#5 Boost Awareness For Your Brand
Brands focus on spreading awareness about their products & services along with reaching a large audience.
And you if integrate Instagram feeds (which appears to be interesting and attractive to the user) on your website, then you can also increase brand awareness and reach.
#6 Enhances Website Look & Feel
Before embedding the feeds, you can customize and moderate them with the help of a good social media aggregator to make the feeds look more vibrant & appealing.
#7 Amplify Conversion and Sales
Users are induced to stay on your site for longer when Instagram feeds are embedded in it.
And when it happens, there are more chances that your site visitor makes a purchase and becomes your permanent loyal customer. This way you not only enhance conversions but also sales on your website.
Step-by-step Guide To Add Instagram Feed on Your Website
Here is an easy to follow 4 steps guide to create and embed Instagram feed on any of the website CMS platforms without any technical support.
Step 1. Create/Add Instagram feed with Tagembed
You can easily show feeds from Instagram to websites with Taggbox.
- Start with creating an account with the Tagembed widget. And if you already have an account then Log in to it.
- You’ll find a “+Create Widget” button on the dashboard. Click on that.
(Please Note: You can give your widget a name of your choice and also you can change the name whenever you want.)
- Now as soon as you’ll click on Create Widget, a pop-up appears displaying multiple social media networks.
- Here choose Instagram as your social media source.
- Once you are done with this, choose the source type from the following options to fetch content:
- Handles (@) — Enter your Business profile username to collect feed.
- Tagged– Gather feeds of Instagram, where you have been tagged.
- Hashtag (#) — Fetch live hashtag feed from Instagram.
- Mentions– Collects Instagram feeds where your brand has been mentioned.
Step 2. Connect Instagram With Your Tagembed Account
- You’ll be redirected to the secure authentication process by Instagram just after you click on “Create Feed”.
- Authorize your account by logging in with credentials.
*Once the connection has been created, the Instagram feeds will appear within a few moments.
Step 3. Generate Code For Instagram Widget
In the third step, you need to follow the below-given steps to get the embed code. Apply this code to integrate Instagram widget on your website.
- Go to your Widget editor and click on the “Embed Widget” button (You’ll find it on the bottom left of your widget editor screen
- A pop-up will appear which gives you the option to select a Website Building Platform like HTML, WordPress, Wix, Shopify, Weebly, etc. of your choice.
- Now select the “Get Code” option from the new pop-up.
*You can also fix the height & width of your Instagram widget.
- An HTML code will appear which you can copy.
- Now you have successfully generated & copied the Embed Code to add on your website.
Step 4. Embed Instagram Feed On Website
Last but not least, to display the Instagram posts on your chosen website building platform, follow these below-mentioned steps!
- Log in to your website and go to the backend of the website where you want to display your Instagram feed.
- Paste the code at your website editor
- In the end, click on publish/apply the changes.
After finishing all the 4 steps, you will be successful to embed Instagram feed on your website.
Lastly,
By embedding Instagram feed on the website, you can improve the customer experience to the next level. In short, it helps you stay ahead of your competitors in the digital marketing sphere.
Share
What's Your Reaction?
 Like
0
Like
0
 Dislike
0
Dislike
0
 Love
0
Love
0
 Funny
0
Funny
0
 Angry
0
Angry
0
 Sad
0
Sad
0
 Wow
0
Wow
0