Tips to create attractive websites using Umbraco themes.
Every document type created in Umbraco will have its own template. Since Umbraco was built differently from the other content management systems, you have the freedom to choose how you would want your content to be displayed.

A Microsoft Asp.Net based open source CMS- Umbraco, has the flexibility and capability to run everything from brochures, small campaigns and most complicated applications. The core system has inclusive features and is complemented by a lot of plugin modules.
Every document type created in Umbraco will have its own template. Since Umbraco was built differently from the other content management systems, you have the freedom to choose how you would want your content to be displayed.
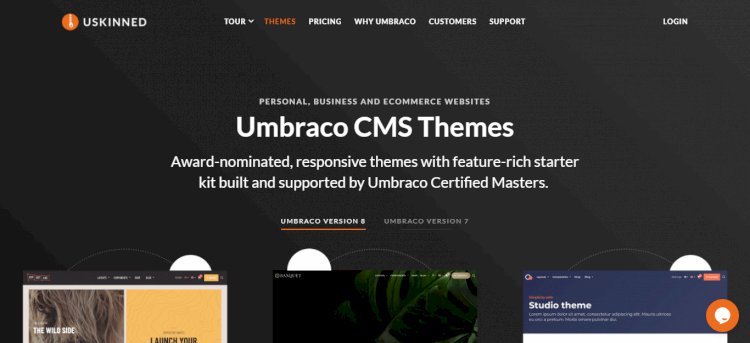
In case you want to get started fast with the themes, skins or starter kits, you must go through some of the Umbraco packages. These packages will help you get started with some of the pre-built pages and navigation elements. There are various third party Umbraco themes available.
If you want to employ Umbraco themes for your content management, you may do so under the guidance of website development company Melbourne.
How can you use Umbraco themes for attractive websites?
-
Made to fit
Irrespective of the needs, Umbraco can be used to design a website to meet your specific requirements. These are built keeping in mind the needs of the business. They can be tailored as per the provision of the companies. This will ensure your website doesn't get lost in the crowd.
-
Room for Strategy
The benefits of using these themes are that it allows one to design a website, keeping in mind the marketing aspects. It should not all be about the look; it should be a useful website. You can be more specific about your site's structure, building it to suit market needs. It is also search engine friendly that helps boost your website's presence.
Set-up and Components Needed
-
ThemeHelper.cs & ThemePropertyEditorApiController.cs
This can be added to your project code or App_code. In case of doubts, get in touch with the web development company Melbourne experts.
-
App-Plugin Theming
It includes the back office bits for ThemePropertyEditor and the theme folder wherein all individual themes reside. Technically, you can only move the themes folder anywhere in the site tree.
-
"Site Theme" Datatype and Property
Using the "ThemePropertyEditor" can create a datatype, which can be added to your "level 1" Document Type, (more like "Site" or "Homepage") with the property alias "SiteTheme". This allows you to select from an available Theme folder at the site root for each site.
-
Update the Default Controller for theming
The default controller code will replace the current template view with a themed version, in case available, on page render. Use the "ApplicationStarting" event to set the Default Controller for the entire application.
-
Base Templates
Once your Document Types are created, you may go ahead and make the Templates in the standard fashion. Even if the related View files are empty, having them present in the "~/Views" folder will help and prevent the YSOD errors. While creating a theme, create themed View files with the same names; however, in your Theme's "Views" folder.
-
Base Macros
Themed versions of macros can be created as well. First, you must make the Macro via the back-office, and then update the code in the MacroPartial file for use in the current site's Theme to render the associated theme file.
Share
What's Your Reaction?
 Like
0
Like
0
 Dislike
0
Dislike
0
 Love
0
Love
0
 Funny
0
Funny
0
 Angry
0
Angry
0
 Sad
0
Sad
0
 Wow
0
Wow
0